
Pixels of the Week – July 28, 2017
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: variable fonts, CSS Grid Layout, Design systems, deceptive patterns (notifications and booking holidays sites), feedbacks, friction improving UX, empty states, remote user research, visual design for beginners, PWA logo, responsive forms in Sketch, usability tools if you are on a budget, real fake content and a cute little lego loader.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#CSS #Typography #Fonts
What do Variable Fonts mean for Web Developers? – this is awesome ?
Interesting article
#CSS
Why display: contents is not CSS Grid Layout subgrid
#Atomic Design #Podcast
Design Systems and Creativity: Unlikely Allies
#Design #deceptivepattern #UX
An interaction designer books a holidays, on deceptive patterns and user experience dept
#Feedbacks
Five ways to receive negative feedback well – 5 tips, might not be easy, but we can try 🙂
#UX
4 Ways Friction Can Improve UX
#HTTPS #Security
Life Is About to Get a Whole Lot Harder for Websites Without HTTPS, the principle of being insecure by default
#SVG
One Illustration, Three SVG outputs (you can also have different outputs in AI depending on export option used ?)
#Notifications #UX
Are Notifications A Deceptive Pattern? Really interesting read with a lot of questions we still need to answer
#Design
Visual sugar – How designers learned a favorite trick of food industry and why they should stop abusing it
Inspiration and Great ideas
#EmptyStates #Illustration
Empty States? More like You-Have-No-Idea-How-Much-Work-Goes-Into-Those States, amirite?? and if you want to see all the empty states, they are on behance
#Design #Beginners
Improving your visual design skills: Thoughts for beginners (great tips for students and beginners)
Webdesign news
#PWA
We now have a community-approved Progressive Web Apps logo!
Tutorials
#Responsive #Sketch #Form
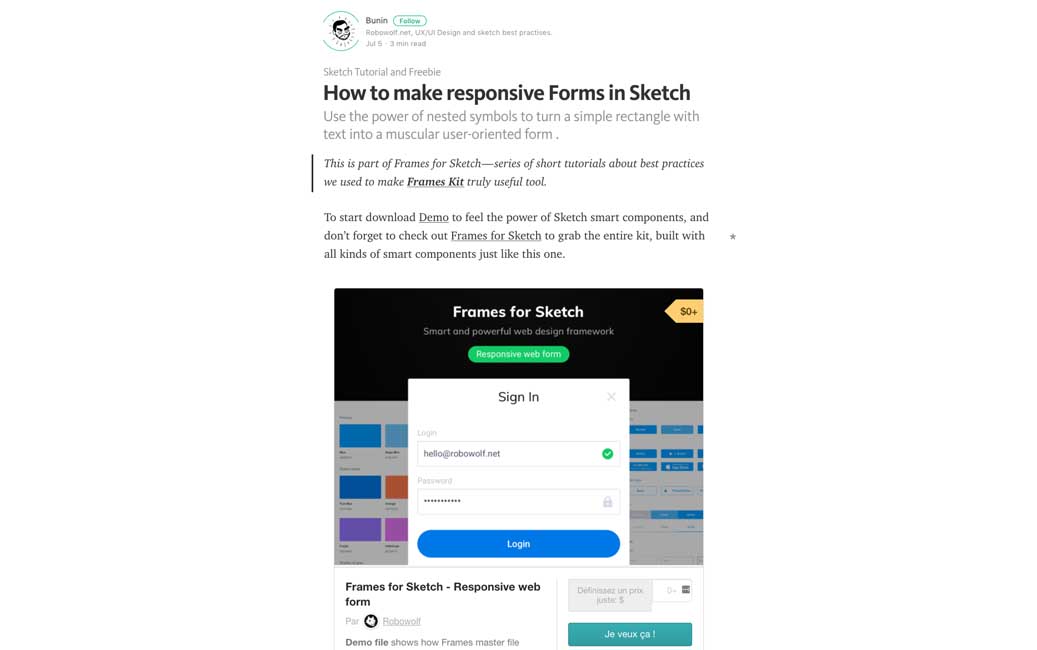
How to make responsive Forms in Sketch – symbol all the things
#CSS #Grid
A Collection of Interesting Facts about CSS Grid Layout
#Usability
4 Usability Testing Tools for Designers on a Budget, a few tools worth bookmarking
Useful resources, tools and plugins that will make your life easy
#Content #Design
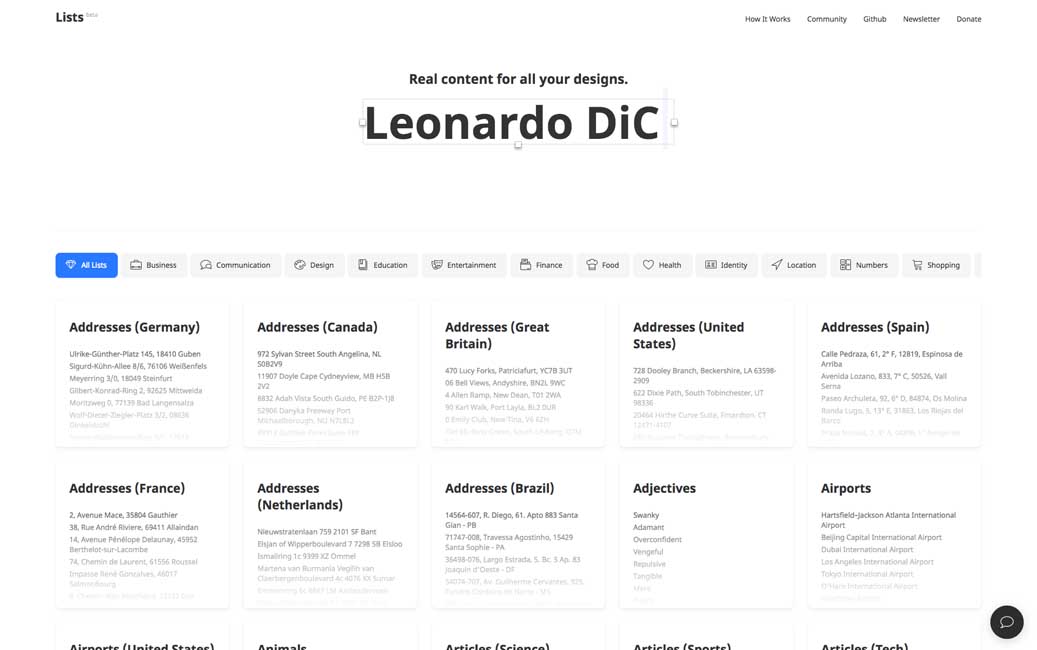
Real content for all your designs (in different languages and Json exports)
#UX #Remote #Tools
If you are looking for articles, tools and ressources to help you conduct remote user research : remoteresear.ch
Fun, games, experiments and demos
#Demo #CSS